This article is part of a series of articles that create the Cocoa Hello World. This article explains how to set the minimum and maximum sizes of the window. It also adds the code to center the window to HelloWindowControllerclass.
This article utilizes the sample code created in the previous article. You can download it from the link provided below.

Set the minimum size and the maximum size of the window
There are the following ways to set the minimum and maximum sizes of the window.
- By the code
- Configure in the storyboard file
This article explains the code. Why we chose the way that by code? Because,
- Easy to trial and error to decide the value.
- If you change the value in the future, easy to track the changes.
Add the code
Upon loading the storyboard file, AppKit triggers the NSWindowController.windowDidLoad() method. The windowDidLoad() method is a delegate method for initializing the window. Set the minimum size and the maximum size in this method.
Add the code as follows.
import Cocoa
class HelloWindowController: NSWindowController {
let minWindowWidth: CGFloat = 200
let minWindowHeight: CGFloat = 150
let maxWindowWidth: CGFloat = 1200
let maxWindowHeight: CGFloat = 900
override func windowDidLoad() {
super.windowDidLoad()
window?.minSize = CGSize(width: minWindowWidth,
height: minWindowHeight)
window?.maxSize = CGSize(width: maxWindowWidth,
height: maxWindowHeight)
}
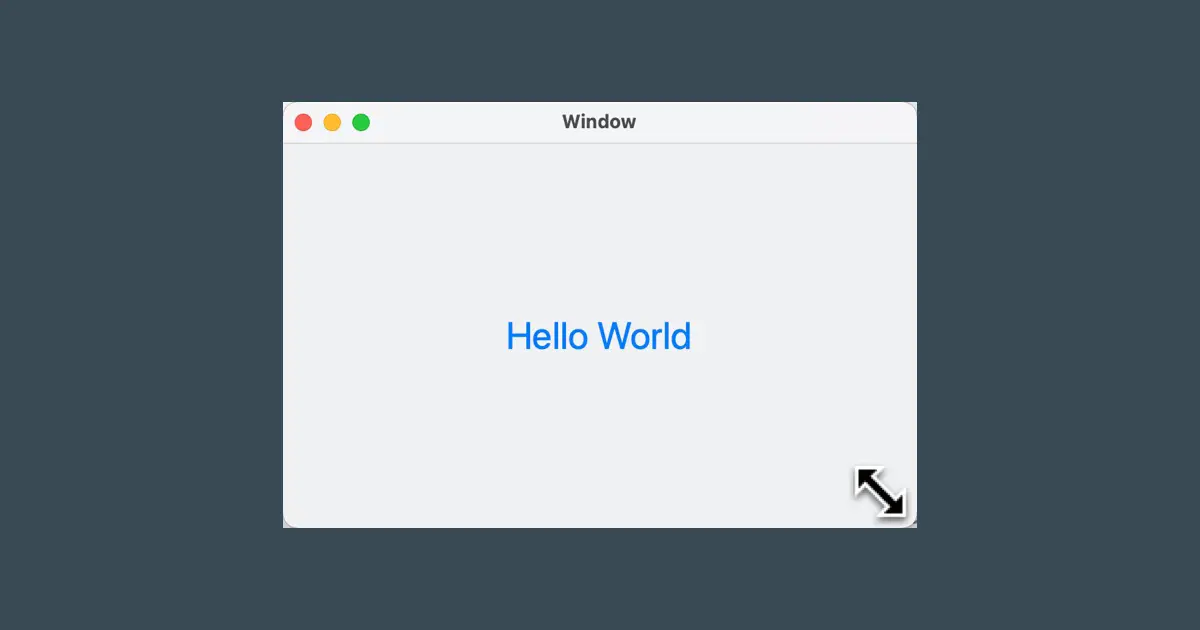
}The following screenshot is a screenshot when the window is the minimum size.

Get the window
The window instance can be found in the NSWindowController.window property.
open var window: NSWindow?Minimum size
Set the window’s minimum size to NSWindow.minSize property.
open var minSize: NSSizeMaximum size
Set the window’s maximum size to NSWindow.maxSize property.
open var maxSize: NSSizeAdjust the cursor
When you move the cursor to the corner or frame of the resizable window, the cursor is changed automatically to indicate the window is resizable. AppKit provides standard macOS cursor control without having to do anything.
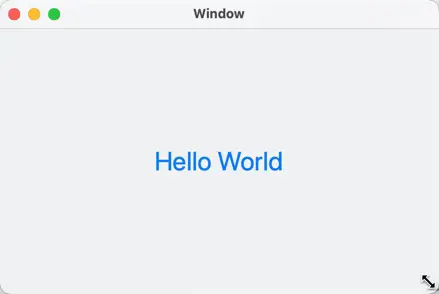
For example, the cursor of the following screenshot indicates that you can expand or shrink the window.

The cursor indicates you can expand only when the window is at a minimum size.

When the window is at maximum size, the cursor indicates that you can shrink only.

Centering the window
Add the code that centers the window.
Add the code
When considering how to center the window, you might initially think that you need to calculate the location using the screen and window sizes.
However, the NSWindow class has a method to move the window to center of the screen, so you can center the window by simply using this method.
Change the code as follows.
import Cocoa
class HelloWindowController: NSWindowController {
let minWindowWidth: CGFloat = 200
let minWindowHeight: CGFloat = 150
let maxWindowWidth: CGFloat = 1200
let maxWindowHeight: CGFloat = 900
override func windowDidLoad() {
super.windowDidLoad()
window?.minSize = CGSize(width: minWindowWidth,
height: minWindowHeight)
window?.maxSize = CGSize(width: maxWindowWidth,
height: maxWindowHeight)
window?.makeKeyAndOrderFront(nil)
window?.center()
}
}Added code is the following.
window?.makeKeyAndOrderFront(nil)
window?.center()About the window list and the key window
macOS has a window list that manages the displayed window on the screen.
While windowDidLoad() method is running, the window is not in the window list, so it is not displayed yet.
Currently, the center() method can’t center the window because the screen is not decided.
Therefore, we employ the NSWindow.makeKeyAndOrderFront() method. The makeKeyAndOrderFront() method does the following.
- Move the window to the front of the screen.
- Make the window a key window.
- Show the window.
What is a key window?
Multiple apps on a screen simultaneously, and each has multiple windows. When you press the key, the frontmost window receives and processes the key-down event. AppKit calls this window a key window.
Not center?
Have you noticed that the window does not appear perfectly centered when you use the center() method? Instead, it is located slightly above.
This is not a bug.
This specification is designed this way because human vision tends to notice a position that slightly off-center more than a perfectly centered one.
Download the sample code
The sample code was created in this article can be downloaded here.